SwiftUI Modifiers Deep Dive: presentationBackground
Published on Sep 11, 2024Get a quick glimpse of how Tiny Currency simplifies currency conversion with up to date rates, multi-currency support, and easy-to-use widgets. Perfect for on-the-go use, our app ensures you're always prepared, no matter where your travels take you.
📱 iOS 16.4+
On this deep dive, we are exploring the presentationBackground SwiftUI modifier, which was added in iOS 16.4.
Apple's Docs:
Sets the presentation background of the enclosing sheet using a shape style.
Apple's Discussion:
The following example uses the thick material as the sheet background
struct ContentView: View {
@State private var showSettings = false
var body: some View {
Button("View Settings") {
showSettings = true
}
.sheet(isPresented: $showSettings) {
SettingsView()
.presentationBackground(.thickMaterial)
}
}
}
The
presentationBackground(_:)modifier differs from thebackground(_:ignoresSafeAreaEdges:)modifier in several key ways. A presentation background:
• Automatically fills the entire presentation.
• Allows views behind the presentation to show through translucent styles.
Usage
This one is super handy, and quite useful if you wanted to create a custom looking sheet.
Here's a simple use case, let's say you wanted a nice looking sheet that uses a material design, but is also rounded.
You could do something like this:
struct ContentView: View {
@State private var showSettings = false
var body: some View {
ZStack {
Image(.background)
.resizable()
.ignoresSafeArea()
.scaledToFill()
// Replacing this button with settingsWithPresentation will result
// in the screenshot on the right.
Button("View Settings") {
showSettings = true
}
.foregroundStyle(.white)
}
.sheet(isPresented: $showSettings) {
settingsWithPresentation
}
}
var settingsWithPresentation: some View {
SettingsView()
.presentationBackground {
UnevenRoundedRectangle(
cornerRadii: RectangleCornerRadii(topLeading: 55, topTrailing: 55),
style: .continuous
)
.fill(.ultraThinMaterial)
}
.presentationDetents([.height(200)])
}
}
As you can see above, we use presentationBackground to provide an UnevenRoundedRectangle to use as the background.
This background will only apply in the context of presentation, and not on a regular view.
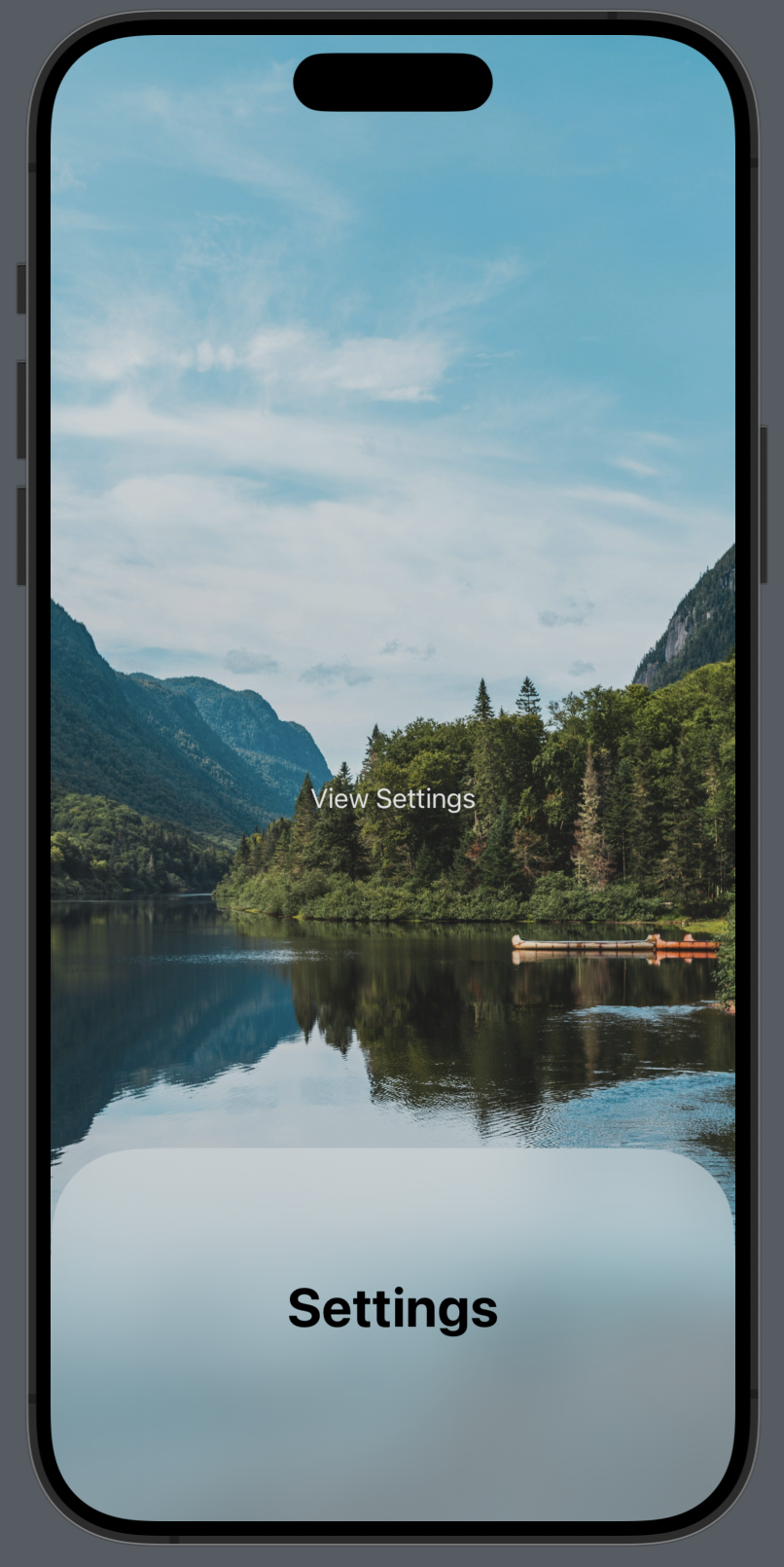
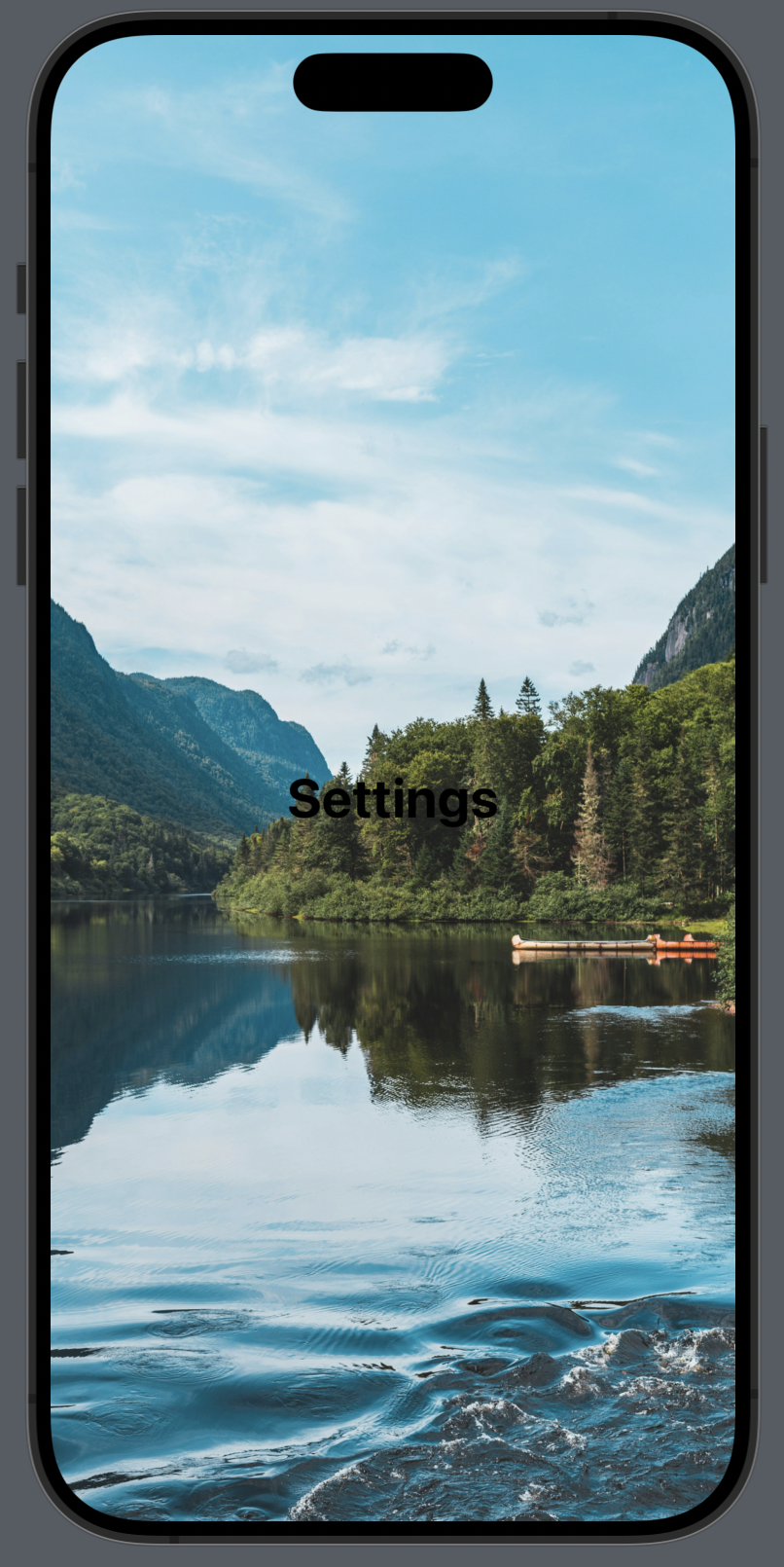
 |  |
In the left image, we see the sheet presented with the presentationBackground applied, but if you replace the button in the above code with settingsWithPresentation you will get the view on the right. The presentationBackground is not applied.
Try this out for yourself!